SERVICES —
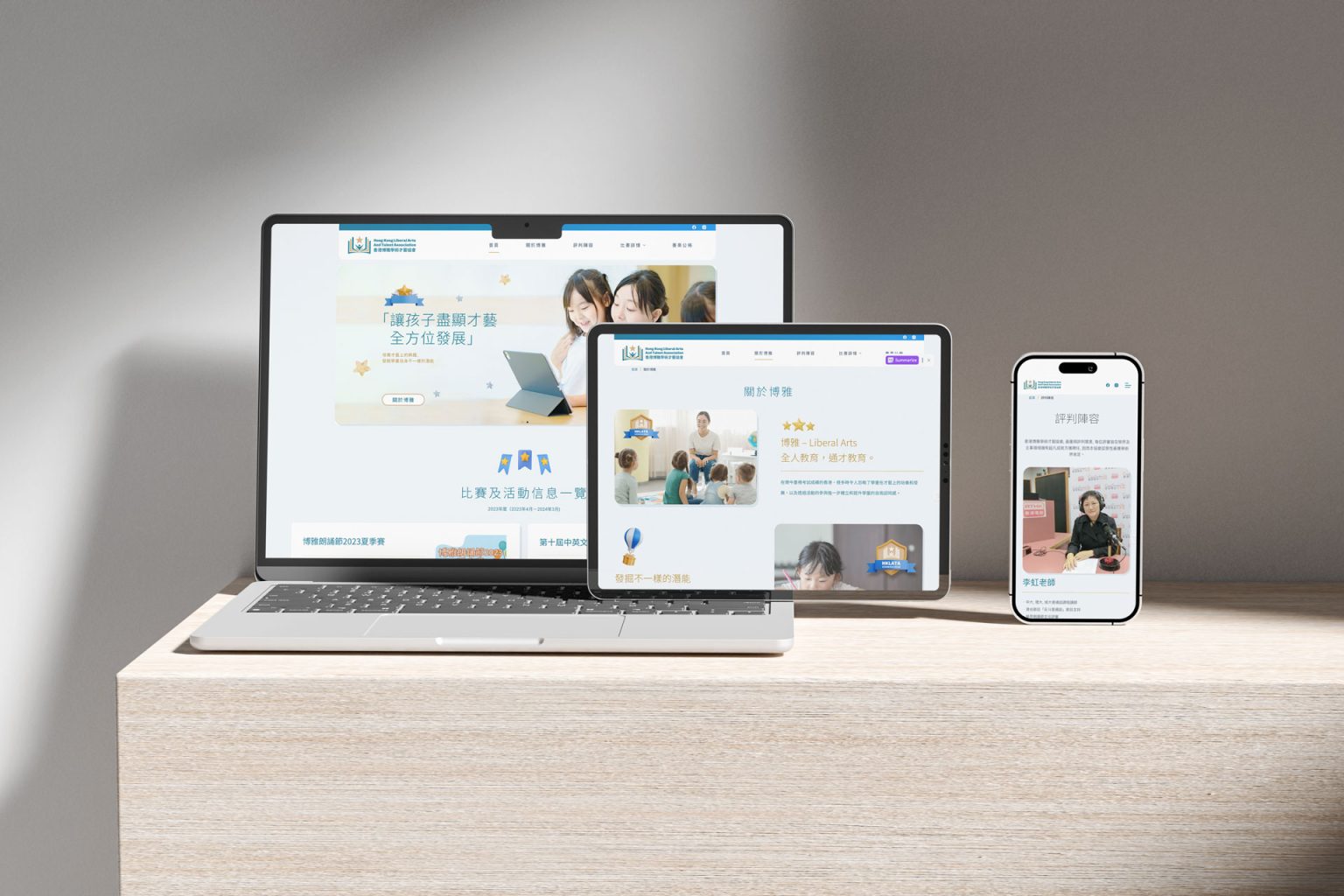
RWD
響應式網頁設計

響應式設計已是時下,網頁設計的基本配置,但仍有人不太熟悉。在手機、電腦、IPad等等,不同的裝置一樣都可以舒適的瀏覽同一個網頁,而無需再人手放大縮小。不再會有太大、重疊、“抖唔到氣”,字小、的情況出現。 跟據Global Stat統計,全港屏幕Market Share比例電腦約有61%,手機約30%,Tablet約9%。另外全港有八成嘅網絡用家會以手機、平板電腦等進行網上購物。所以響應式網站設計是現時最重要的網站設計原則,用一個成本建立多個屏幕體驗給所有用戶。
內容及功能
一個好的網頁為商戶和顧客都帶來良好的使用體驗(UX&UI)

操作簡單
會文書處理就可管理專業網站

還原保障
自動記錄最後更新,方便你還原上一版本

用戶管理
配置多個管理員同權限管理唔同範疇

專業設計
配合模板打造獨特又專業嘅網站設計

支援手機
響應式嘅設計包括埋支援手機同平板電腦

容易管理
唔需要安裝任何軟件,隨時登入後台更新

多國語言
支援多語言切換

靈活性大
可根據需求加入外掛程式,擴建網站功能

功能全面
備有Google Map, blog 等先進功能

全面推廣
可結合Facebook,Instagram等社交媒體作多元化推廣

網頁寄存
提供穩定可靠的網頁

公開透明的網頁製作收費
專業網頁設計及製作。務求能為貴公司提升形象。
滑向右邊有更多內容
單頁式網頁設計$2,000UP
標準網站$5,000
度身定制網站$15,000UP
收費模式
一次性收費
一次性收費
一次性收費
設計模板
PC+手機版設計
PC+手機版設計
PC+手機版設計
語言介面
一種語言
兩種語言
多種語言
網頁頁數
1頁網頁設計
5頁網頁設計
度身定制
自行添加頁面
不可
無限
無限
動態橫額
3張
預設3張 (可無限添加)
預設3張 (可無限添加)
社交媒體整合
單頁式網頁設計$2,000UP
標準網站$5,000
度身定制網站$15,000UP
用戶管理
公司地址Google地圖
圖片管理庫
圖片管理庫
內置博客發放文章
聯絡我們電子表格
CSS3 動態頁面
1 2
* 其他收費項目 : 購物車系統,會員系統,訂閱文章系統,接駁收費渠道,Facebook留言機制,網上論壇,樓盤/產品搜尋目錄
常見問題
如何開始?要預備些什麼?
閣下先了解想製作的網站類型;來電或網上查詢及告知需要設計的網站架構頁、風格特效及功能等等; 預算的成本和啟用時間。如需已有心目中的網站範本,請提供相關內容;如須遵照貴公司現有的品牌風格,也可提供LOGO,及相關宣傳用品。
提供相關信息後多下一步是什麼?如何收費?
了解閣下需求後,HKICT將提供初步報價單,然後與閣下聯絡以討論和磋商詳細內容,再提供最終確實報價。
確定報價程序之後程序?
進行網頁的版面設計及確認風格。 客戶確認首頁設計後,需提供上載至網頁的內容,及後設計其他頁面並再進行確認。
確認設計後下會作什麼?
版面確認後,開始進行內頁設計及程式編寫。 閣下測試網站後,網站內容和程式會正式的上線。
在找網頁內容風格?
看看我們過往的設計:
HKICT Services:
-Scroll and swipe to Browse